Oracle Dynamic Converter est un composant du produit Oracle Universal Content management (UCM)
Ce composant permet de convertir à la volée un document depuis un format donné (MS Office ou autre) vers un format HTML. Cette transformation est conduite à partir d’un Template de conversion.
Ce Post indique comment valoriser des documents Word existants sur une plateforme internet (commerce électronique, B2B).
Le besoin du responsable de site consiste à afficher le contenu d’une fiche (au format Word) au sein d’une page HTML sur le site internet de la société, et selon un contexte donné. Par exemple: Afficher la fiche de la ville de Montpellier si l’internaute a exprimé son intérêt pour cette destination, en regard d’autres informations telles que le prix de l’avion ou du train et les hôtels recommandés.

il faudra définir un style de paragraphe pour chacun des types d’information, ainsi qu’une paire de styles qui permettront de délimiter le début et la fin de la section. Par exemple, la section INTRODUCTION sera associée aux styles suivants:

Chaque section sera entourée de deux paragraphes cachés dont le seul rôle sera d’être associé aux styles de marquage de début et de fin de section. Nous verrons, dans la suite, que le style villeIntroduction pourra être utilisé pour l’extraction d’une section depuis le document word.

Une fois le template mis au point, il reste à le diffuser. Chaque contributeur enregistra sa ou ses fiches dans le référentiel d’UCM en libre-service, et pourra les modifier à volonté.
On effectue donc un checkin préliminaire d’un document word qui nous servira de support pour la mise au point. Ce fichier sera, par exemple, le document relatif à la ville de Montpellier que nous avons utilisé pour la mise au point du template Word.
Une fois lancé, voici un aperçu de l’éditeur de template de conversion. Le contenu provient du fichier qui a été choisi pour effectuer des prévisualisations. Au fur et à mesure que l’on affinera la structure du template, l’éditeur affichera le contenu du document en conséquence.

Sans effort supplémentaire et sans ajout de feuille de style CSS, voici un premier résultat de conversion tel qu’on peut l’obtenir par défaut.

Le résultat se présente donc sous la forme d’un document HTML.
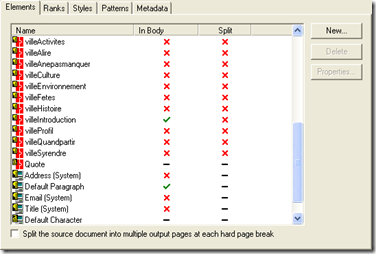
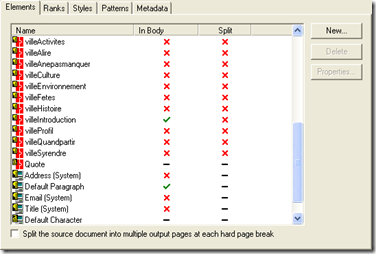
La mise au point consiste à décrire comment les styles présents dans le documents word doivent être transformés en balises HTML. Il faut déclarer manuellement, dans le Template de conversion, les styles qui sont présents dans Word. En effets, les styles ne sont pas importés automatiquement depuis l’échantillon utilisé pour la mise au point du gabarit. Le principe consiste à déclarer les styles qui ont été utilisés dans MS Word (en reprenant la même orthographe) et à les associer à des éléments possédant un nom arbitraire. Ce sont ces éléments qui nous permettront d’affiner les conditions d’affichages (association de la balise HTML associée)

Dans le cas d’un titre de chapitre de niveau 2, par exemple, on déclarera un style générique Heading 2 qui a été utilisé dans Word, avec la même orthographe, et on l’associera à un élément Titre2. Toutes les règles d’affichage de l’élément seront spécifiées dans le menu Formating. Dans le cas d’une section du document comprenant plusieurs paragraphes, chacun d’eux sera instancié en un élément correspondant s’il y a correspondance sur le nom du style.

Le style villeHiddenStart, présent dans le documentWord, sera associé à la création d’un élément appelé introstart. A cet élément, le module de conversion générera dans le flot HTML une balise DIV telle qu’on la définira dans l’assistant.


On fermera le bloc DIV en référencent le second style dont l’objet sera de créer un élément comportant la balise de fermeture /DIV.
La référence à la feuille de style s’effectue en indiquant le path relatif dans une propriété du template. Cette feuille de style sera elle-même gérée dans le référentiel UCM.
Voici le résultat qui est produit

Est-ce que l’on aurait pu utiliser le style villeIntroduction (qui avait été appliqué aux paragraphes de la section Introduction dans le document Word) ? Non, pour une raison qui est fournie en annexe.
http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased
Un paramètre supplémentaire conversionTemplate permet de préciser quel est le template qui doit être utilisé pour la conversion. Sans mention, c’est le template défini par défaut qui sera choisi
Supposons que l’on souhaite extraire uniquement la section des livres à lire concernant une ville, afin de la juxtaposer dans une portlet au sein d’un portail B2B. Dans ce cas, nous mettons en œuvre une template dont le seul rôle sera d’extraire un ensemble de paragraphes depuis un document.
http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased&conversionTemplate=TEMPLATEFICHEVILLEINTRO
Ci-dessous, il s’agit d’une variante du template vu précédemment. La différence réside dans le fait que seule la section Introduction sera extraite par le convertisseur

Toutes les autres sections seront masquées dans le document HTML résultant.

L’habillage final du texte reste un travail classique d’application de feuille de style. Dans WebCenter, c’est un portlet de type Web Clipping qui sera utilisé afin d’appeler l’URL mentionnée plus haut. Cette URL pourra bien sur être appelée avec des paramètres de contexte qui permettront d’afficher une ville plutôt qu’une autre.

L’échantillon ci-dessous montre un post dans lequel est inclus l’appel à l’URL utilisée plus haut. On obtient ainsi l’affichage de la section d’introduction au sein d’un post.

Wordpress permet la réalisation de pages qui échappent à la logique chronologique des posts, et ainsi on peut élaborer une page thématique sur une destination de voyage.
Avec une simple inclusion de la fonction de clipping suivante: [wpws url="http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased" selector="body" user_agent="My Bot"]
voici une exemple de page dans laquelle est affichée la totalité de la fiche Montpellier:

Contournement: On crée des balises délimitant les début et fin de section, comme vu plus haut.
Remarque: il faudrait qu’il existe dans Word un type de style qui s’applique à un niveau plus haut que le paragraphe. Peut-être est-ce la cas avec une version de Word ??
Voir la note 446708.1 sur le site metalink.
Extrait de la note technique Oracle:
#debutIntro { background-color: #f7f7f7; border-bottom: 1px solid #d7dce8; FONT-FAMILY: sans-serif; float:right; width:200px; PADDING-TOP: 1em; PADDING-LEFT: 1em; PADDING-RIGHT: 1em; FONT-SIZE: 11; }

Version de ce post: 1.2
Ce composant permet de convertir à la volée un document depuis un format donné (MS Office ou autre) vers un format HTML. Cette transformation est conduite à partir d’un Template de conversion.
Ce Post indique comment valoriser des documents Word existants sur une plateforme internet (commerce électronique, B2B).
Exemple de scénario à traiter
Un entreprise commercialise des voyages et souhaite mettre en ligne des fiches descriptives de destinations (Villes, régions, pays) à l’attention des voyageurs. Ces fiches sont rédigées par des rédacteurs indépendants à qui l’entreprise sous-traite ce travail, et qui possèdent une pratique suffisante du traitement de Texte MS Word.Le besoin du responsable de site consiste à afficher le contenu d’une fiche (au format Word) au sein d’une page HTML sur le site internet de la société, et selon un contexte donné. Par exemple: Afficher la fiche de la ville de Montpellier si l’internaute a exprimé son intérêt pour cette destination, en regard d’autres informations telles que le prix de l’avion ou du train et les hôtels recommandés.
Principes de mise en œuvre
Nous allons constituer une bibliothèques de descriptifs de lieux, et définir un Template de conversion dans lequel nous indiquerons quels sont les informations à extraire et comment les présenter à l’affichage. UCM sera utilisé pour le stockage et la gestion du cycle de vie des documents. Toutes les fiches seront enregistrées dans leur format natif MS Word.1. Définition d’un template Word
Afin de disposer de fiches homogènes, il est nécessaire que chaque contributeur utilise une même structure de rédaction. Chaque descriptif de lieu sera structuré selon un découpage par nature d’information: Histoire, environnement, endroits à voir, etc. On définira ainsi un template Word que l’on diffusera à tous les contributeurs.
il faudra définir un style de paragraphe pour chacun des types d’information, ainsi qu’une paire de styles qui permettront de délimiter le début et la fin de la section. Par exemple, la section INTRODUCTION sera associée aux styles suivants:
- villeIntroduction
- villeIntroductionStart
- villeIntroductionEnd

Chaque section sera entourée de deux paragraphes cachés dont le seul rôle sera d’être associé aux styles de marquage de début et de fin de section. Nous verrons, dans la suite, que le style villeIntroduction pourra être utilisé pour l’extraction d’une section depuis le document word.

Une fois le template mis au point, il reste à le diffuser. Chaque contributeur enregistra sa ou ses fiches dans le référentiel d’UCM en libre-service, et pourra les modifier à volonté.
2. Définition d’un Template de conversion Dynamic Converter
Ce travail doit être réalisé avec la console d’administration de UCM, par un webDesigner de la compagnie. Il y a un assistant spécialisé accessible depuis un navigateur qui permet de mettre au point un Template de conversion par rapport à un fichier échantillon.On effectue donc un checkin préliminaire d’un document word qui nous servira de support pour la mise au point. Ce fichier sera, par exemple, le document relatif à la ville de Montpellier que nous avons utilisé pour la mise au point du template Word.
Une fois lancé, voici un aperçu de l’éditeur de template de conversion. Le contenu provient du fichier qui a été choisi pour effectuer des prévisualisations. Au fur et à mesure que l’on affinera la structure du template, l’éditeur affichera le contenu du document en conséquence.

Sans effort supplémentaire et sans ajout de feuille de style CSS, voici un premier résultat de conversion tel qu’on peut l’obtenir par défaut.

Le résultat se présente donc sous la forme d’un document HTML.
La mise au point consiste à décrire comment les styles présents dans le documents word doivent être transformés en balises HTML. Il faut déclarer manuellement, dans le Template de conversion, les styles qui sont présents dans Word. En effets, les styles ne sont pas importés automatiquement depuis l’échantillon utilisé pour la mise au point du gabarit. Le principe consiste à déclarer les styles qui ont été utilisés dans MS Word (en reprenant la même orthographe) et à les associer à des éléments possédant un nom arbitraire. Ce sont ces éléments qui nous permettront d’affiner les conditions d’affichages (association de la balise HTML associée)

Dans le cas d’un titre de chapitre de niveau 2, par exemple, on déclarera un style générique Heading 2 qui a été utilisé dans Word, avec la même orthographe, et on l’associera à un élément Titre2. Toutes les règles d’affichage de l’élément seront spécifiées dans le menu Formating. Dans le cas d’une section du document comprenant plusieurs paragraphes, chacun d’eux sera instancié en un élément correspondant s’il y a correspondance sur le nom du style.
3. Mise au point d’une feuille de style CSS
C’est ici que réside la beauté du produit. En effet, le convertisseur est en mesure de produire un contenu XHTML débarrassé de tout élément de style, et qui pourra donc être remanié avec une feuille de style CSS. Dans notre exemple, nous allons réaliser un affichage standard HTML avec le paragraphe d’introduction placé dans un encart à droite. Il faut que la section Introduction soit contenue dans un container DIV. Les styles de marquage de début et fin servent à cet usage.
Le style villeHiddenStart, présent dans le documentWord, sera associé à la création d’un élément appelé introstart. A cet élément, le module de conversion générera dans le flot HTML une balise DIV telle qu’on la définira dans l’assistant.


On fermera le bloc DIV en référencent le second style dont l’objet sera de créer un élément comportant la balise de fermeture /DIV.
La référence à la feuille de style s’effectue en indiquant le path relatif dans une propriété du template. Cette feuille de style sera elle-même gérée dans le référentiel UCM.
Voici le résultat qui est produit

Est-ce que l’on aurait pu utiliser le style villeIntroduction (qui avait été appliqué aux paragraphes de la section Introduction dans le document Word) ? Non, pour une raison qui est fournie en annexe.
4. Incorporation dans un portail existant
Nous allons prendre deux exemples de site consommateur des documents: Un portail et un blog- WebCenter
- Wordpress
http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased
Un paramètre supplémentaire conversionTemplate permet de préciser quel est le template qui doit être utilisé pour la conversion. Sans mention, c’est le template défini par défaut qui sera choisi
Supposons que l’on souhaite extraire uniquement la section des livres à lire concernant une ville, afin de la juxtaposer dans une portlet au sein d’un portail B2B. Dans ce cas, nous mettons en œuvre une template dont le seul rôle sera d’extraire un ensemble de paragraphes depuis un document.
http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased&conversionTemplate=TEMPLATEFICHEVILLEINTRO
Ci-dessous, il s’agit d’une variante du template vu précédemment. La différence réside dans le fait que seule la section Introduction sera extraite par le convertisseur

Toutes les autres sections seront masquées dans le document HTML résultant.

L’habillage final du texte reste un travail classique d’application de feuille de style. Dans WebCenter, c’est un portlet de type Web Clipping qui sera utilisé afin d’appeler l’URL mentionnée plus haut. Cette URL pourra bien sur être appelée avec des paramètres de contexte qui permettront d’afficher une ville plutôt qu’une autre.

Utilisation avec Wordpress
Dans le cas de Wordpress, on utilise un plugin de scrapping/clipping tel que WP Web Scrapper.L’échantillon ci-dessous montre un post dans lequel est inclus l’appel à l’URL utilisée plus haut. On obtient ainsi l’affichage de la section d’introduction au sein d’un post.

Wordpress permet la réalisation de pages qui échappent à la logique chronologique des posts, et ainsi on peut élaborer une page thématique sur une destination de voyage.
Avec une simple inclusion de la fonction de clipping suivante: [wpws url="http://wc/idc/idcplg?IdcService=GET_DYNAMIC_CONVERSION&dDocName=FICHE12&RevisionSelectionMethod=LatestReleased" selector="body" user_agent="My Bot"]
voici une exemple de page dans laquelle est affichée la totalité de la fiche Montpellier:

Conclusion
Le produit UCM Dynamic Converter constitue une réponse à la fois technique mais également organisationnelle pour la mise en place d’une chaine éditoriale:- Les contributeurs se concentrent sur la rédaction avec un minimum de contraintes (templates Word)
- Les responsables métiers vérifient la qualité de l’information et s’appuient sur les fonctions de cycle de vie des documents proposés par UCM
- le responsable de la plate-forme technique peut extraire le contenu des documents et le ré-associer avec une charte graphique spécifique.
- Un même contenu (ici la fiche descriptive d’une ville) est exploitable en totalité ou bien par fragments
Annexes
Limitation des custom style pour la génération de bloc DIV
Si une section comprend plusieurs paragraphes, l’attribution d’un style à plusieurs paragraphes sera interprétée comme autant d’apparitions du style et donnera lieu à autant de sections qu’il y a de paragraphes. Cela empêchera l’application correcte d’une classe d’affichage à un container DIV, puisqu'il y en aura plusieurs qui porteront le même identifiant.Contournement: On crée des balises délimitant les début et fin de section, comme vu plus haut.
Remarque: il faudrait qu’il existe dans Word un type de style qui s’applique à un niveau plus haut que le paragraphe. Peut-être est-ce la cas avec une version de Word ??
Voir la note 446708.1 sur le site metalink.
Extrait de la note technique Oracle:
“…If you want to wrap your <div> tag around a whole list, the problem is that Word treats each line item as a separate paragraph. Dynamic Converter or Content Publisher converts each paragraph and applies the element to a paragraph. Then when you insert code it is getting its own code wrapped around each paragraph or line of the list in this case. You need to get the wrapping of code done around multiple paragraphs. This is not normal for conversion but you can make it work with some simple hidden style paragraphs in Word. This could be accomplished by creating a hidden style called StartOfList and then wrapping your beginning <div> tag around that, with an ending style called EndOfList and the ending <div> tag code around that. This would require the Word document creators to insert these hidden paragraphs. They could be hidden HTML or scripting code directly in the paragraph or it could be a paragraph that has code wrapped around it by the Dynamic Converter template. If Word allowed the whole list inside of one paragraph that would take care of the need for extra hidden styles...”
Extrait de la feuille de style pour l’affichage du cartouche
La classe suivante est utilisée pour la mise en forme de la section Inrtroduction qui est elle-même dans un container DIV.#debutIntro { background-color: #f7f7f7; border-bottom: 1px solid #d7dce8; FONT-FAMILY: sans-serif; float:right; width:200px; PADDING-TOP: 1em; PADDING-LEFT: 1em; PADDING-RIGHT: 1em; FONT-SIZE: 11; }
Génération d’un menu de navigation horizontal
Il est à noter qu’un barre de navigation peut simplement être obtenue en cochant un paramètre qui prend les titres de niveau Heading 1 (ou inférieurs)
Troubleshooting
Lors de la déclaration des styles dans le Template de conversion, un style comme Heading 2 passera si on est en Word 2003, mais ne sera pas reconnu si c’est du word 2007Contributions
Les textes ayant été utilisés pour les tests proviennent du site Lonely Planet - Introduction de la ville de Montpellier.Version de ce post: 1.2
Commentaires